生成型静的ウェブページに[絞り込み(検索)]、[並べ替え]、[ページング]機能をつけることができました
HTMLとCSSによる生成型静的ウェブページでは、検索機能がつけられないため、納品のための完成時には、目次と索引を兼ねた「保存袋」「編年順」「場所順」「50音順」の一覧ページを用意しました。あとはブラウザの検索機能を使ってページ内で探すことしかできませんでした。
また、Webサーバにアップルロードすることで、URLが確定し、それによってGoogleのサイト内件サック機能をトップページにはつけましたが、一応は検索ができる状態にはすることができましたが、これはローカルのHDDやUSBメモリ内では機能しません。
実のところ、開発途中でうすうすは気が付いてはいたのですが、納品時の完成度のために冒険はしない方向で、HTMLファイルとCSSによる静的Webサイトを目標にはしていましたが、そこにJavaScriptを使えば、ローカルでも検索できる機能を付与することはできそうだなぁ〜くらいは、一応は考えていました。
それがやっとできましたので、この場を借りてご報告。
JavaScriptのライブラリである List.js を導入することで、静的なWebページにおいても「絞り込み(検索)」「並べ替え」「ページング」機能を持たせることが可能となりました。
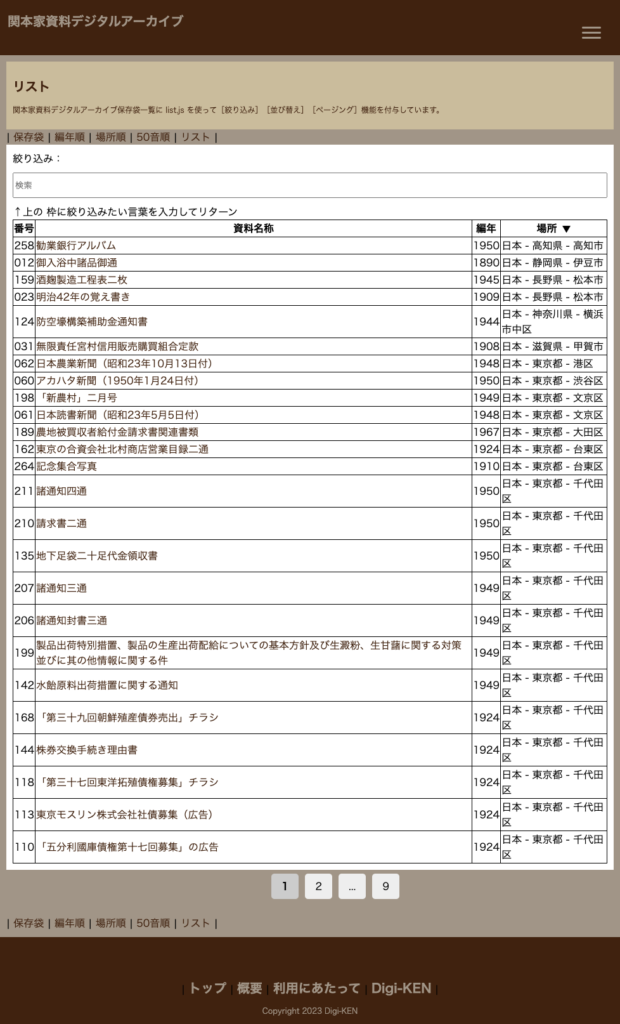
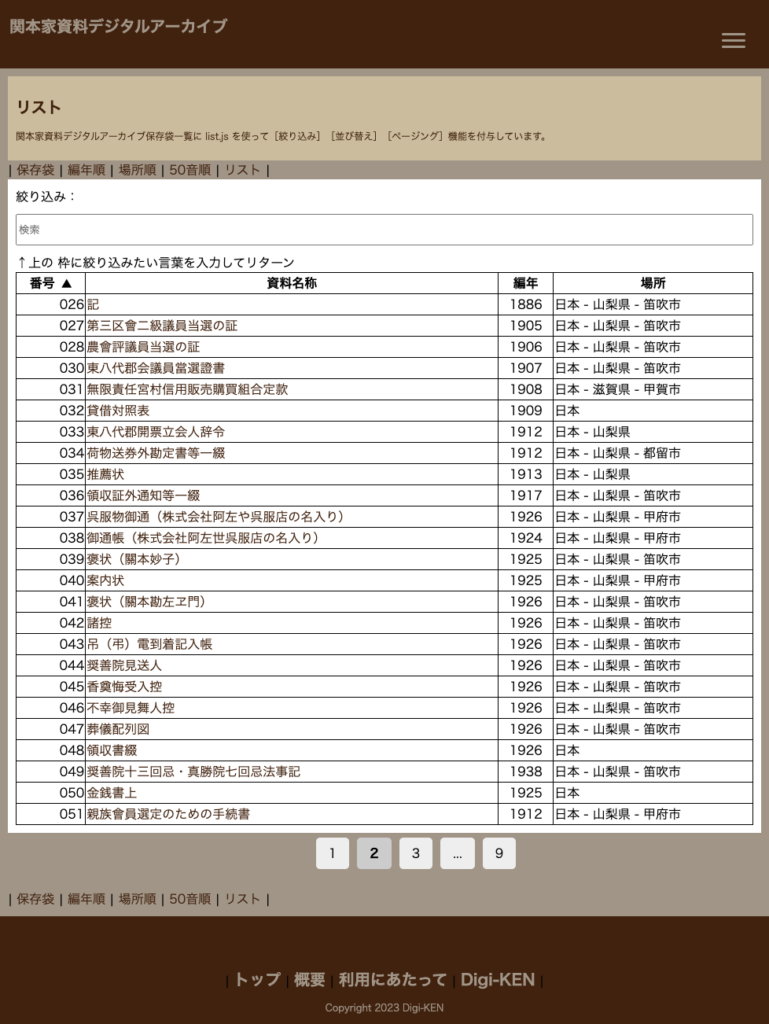
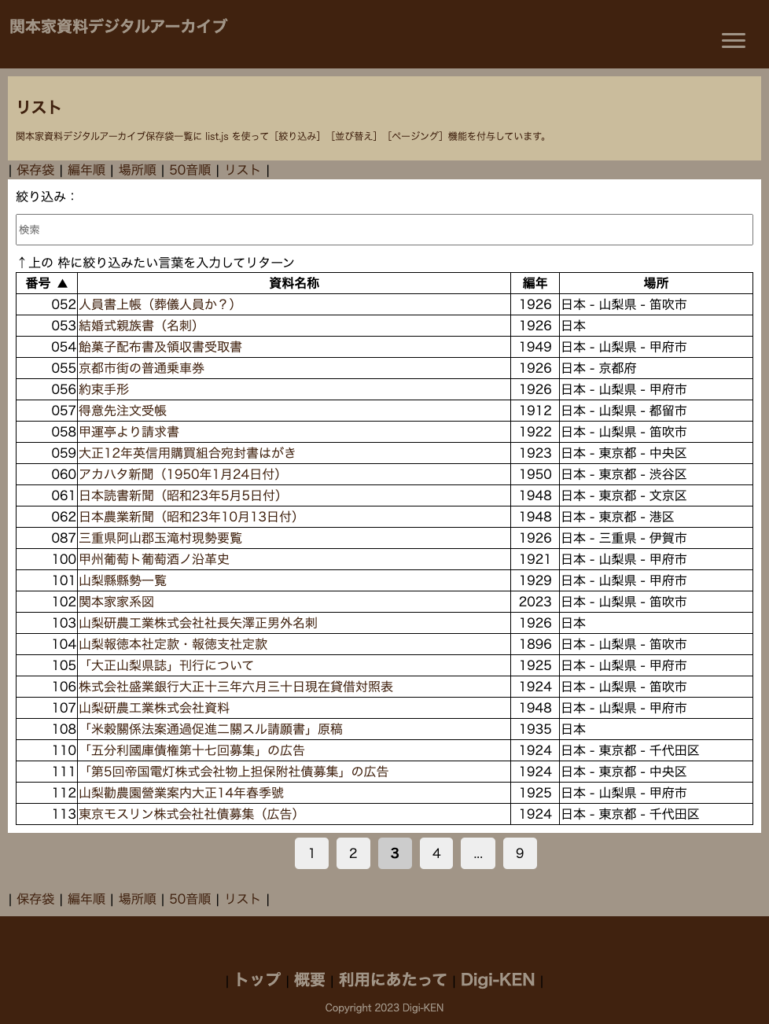
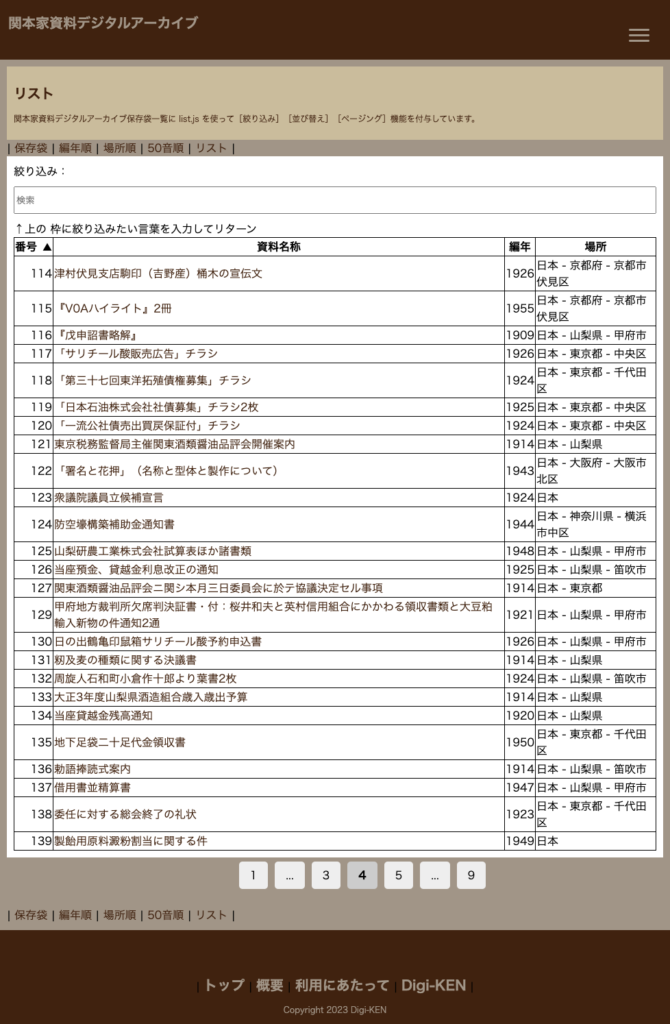
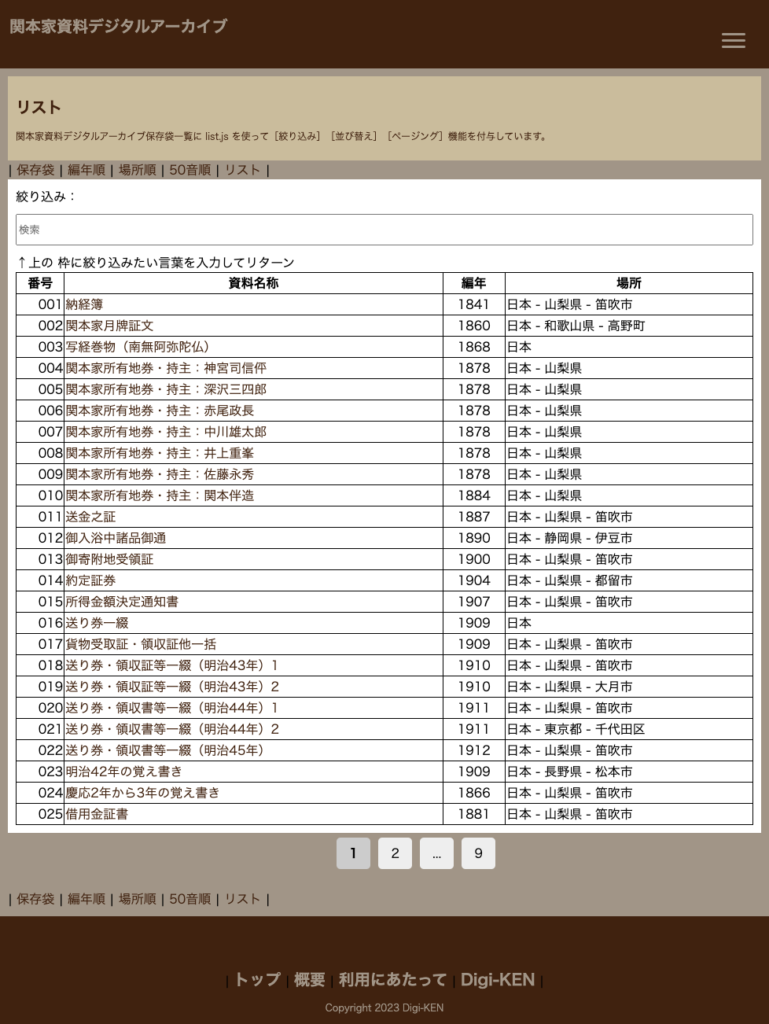
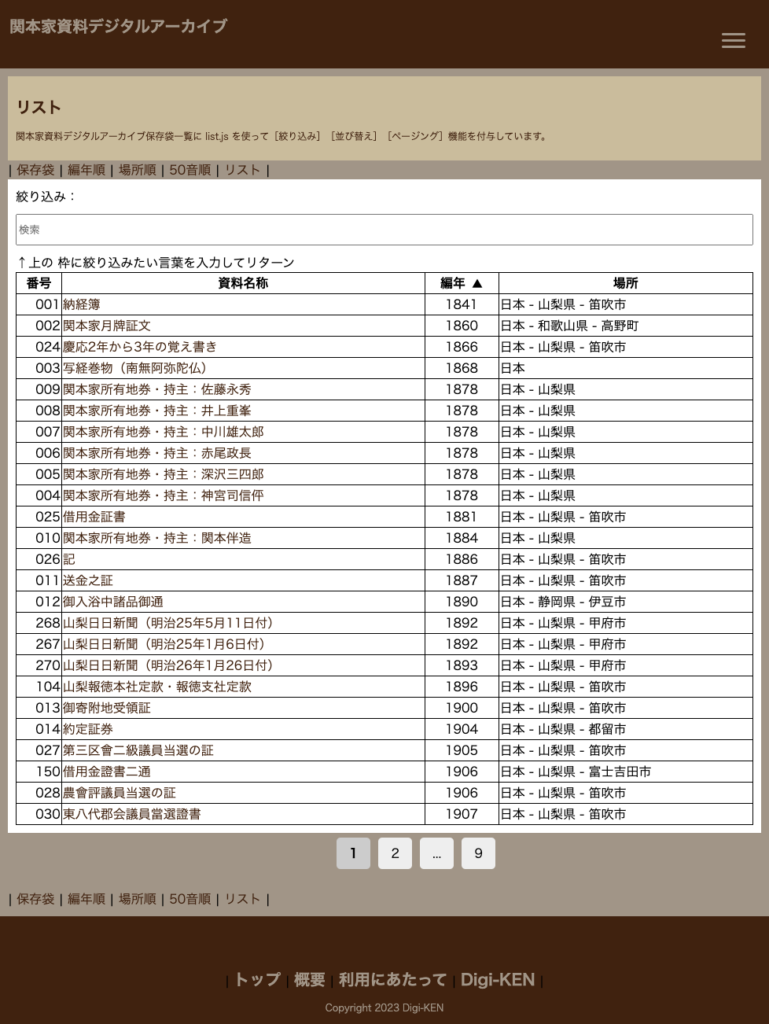
リスト
絞り込み検索、並べ替え、ページング
- 絞り込みの検索ボックスに絞り込みたい用語を入力すると絞り込みができます。
[領収書][甲府][大正]など。 また 空白を入れて複数の語句を入力すると and で絞り込みます。
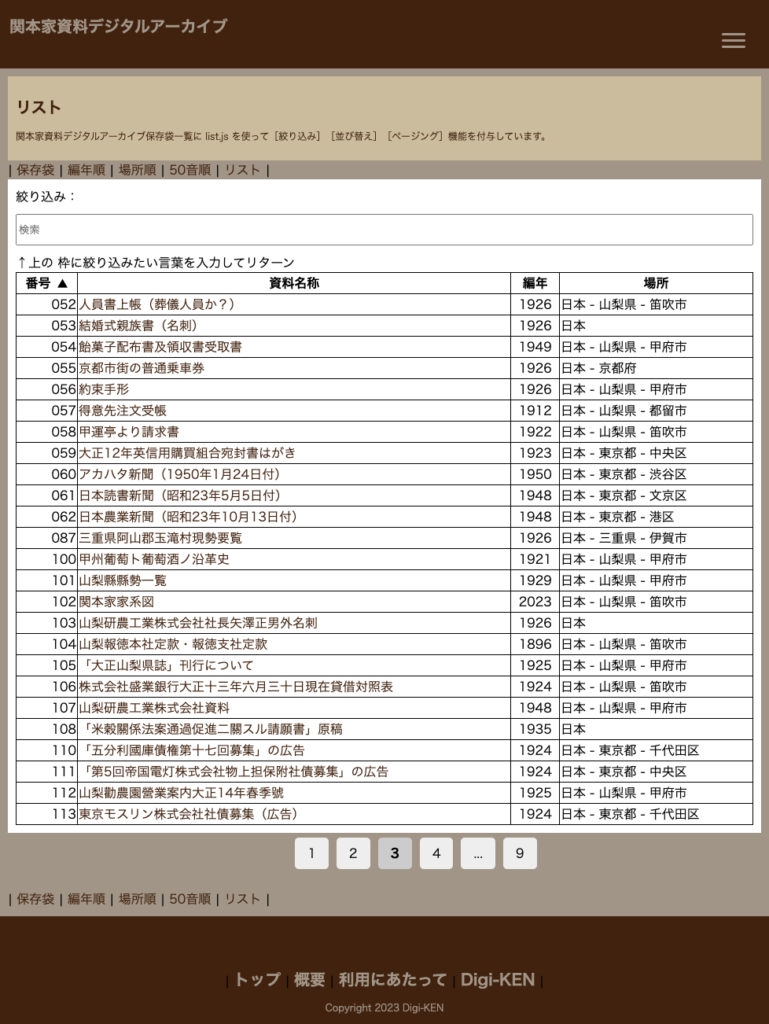
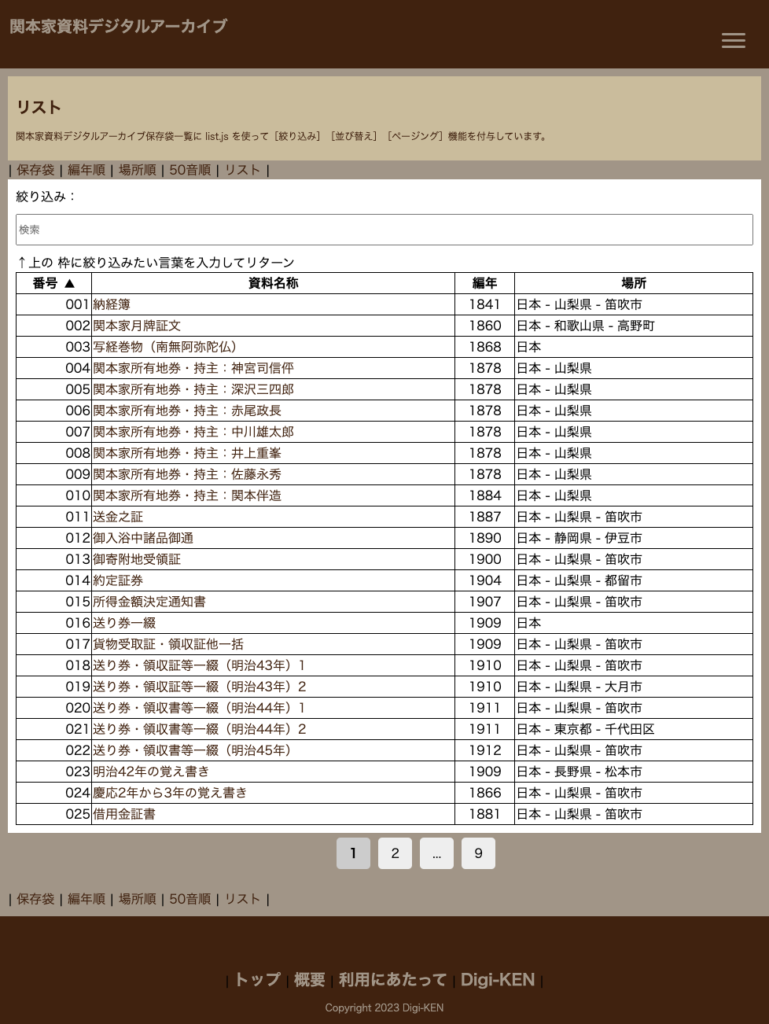
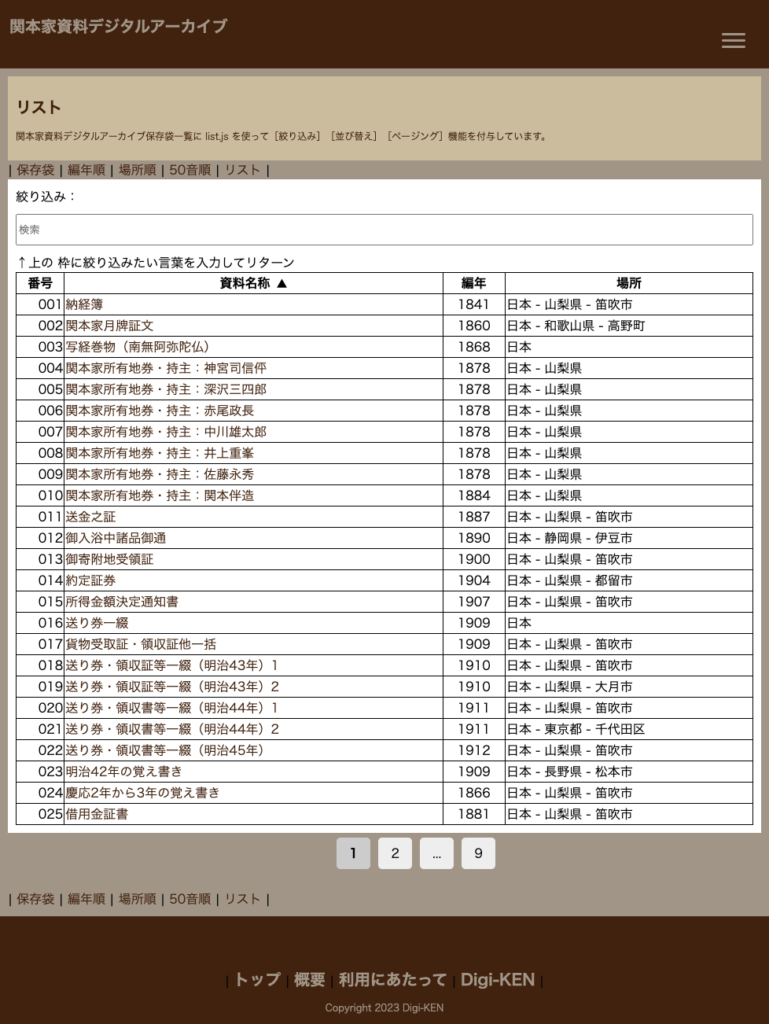
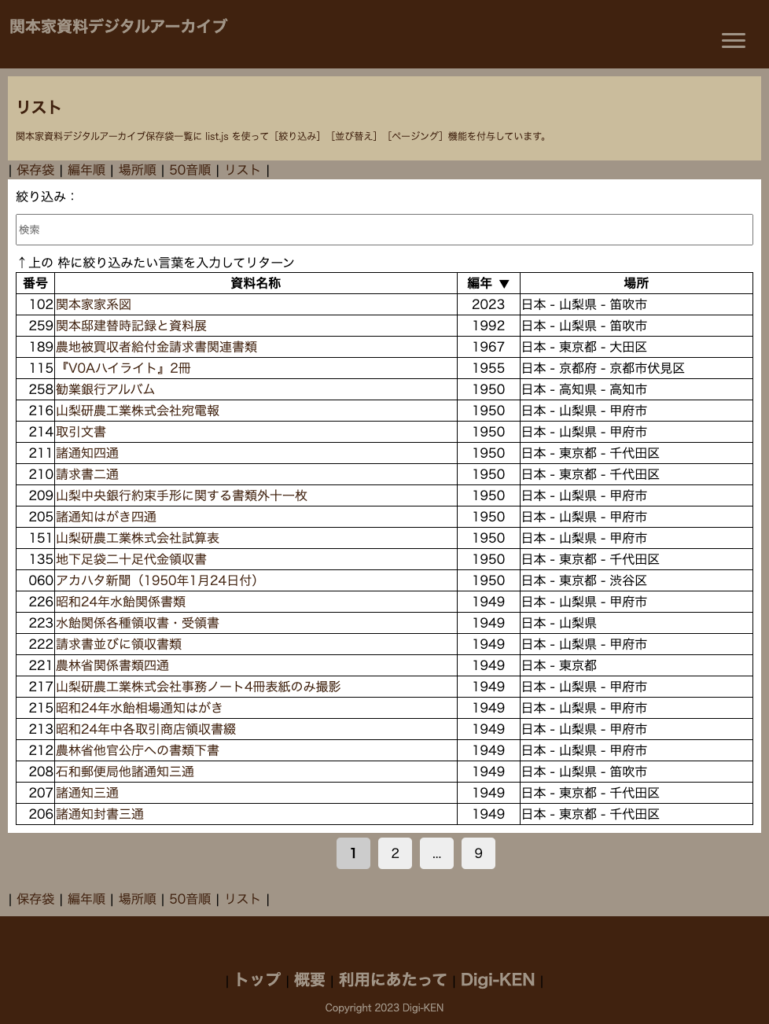
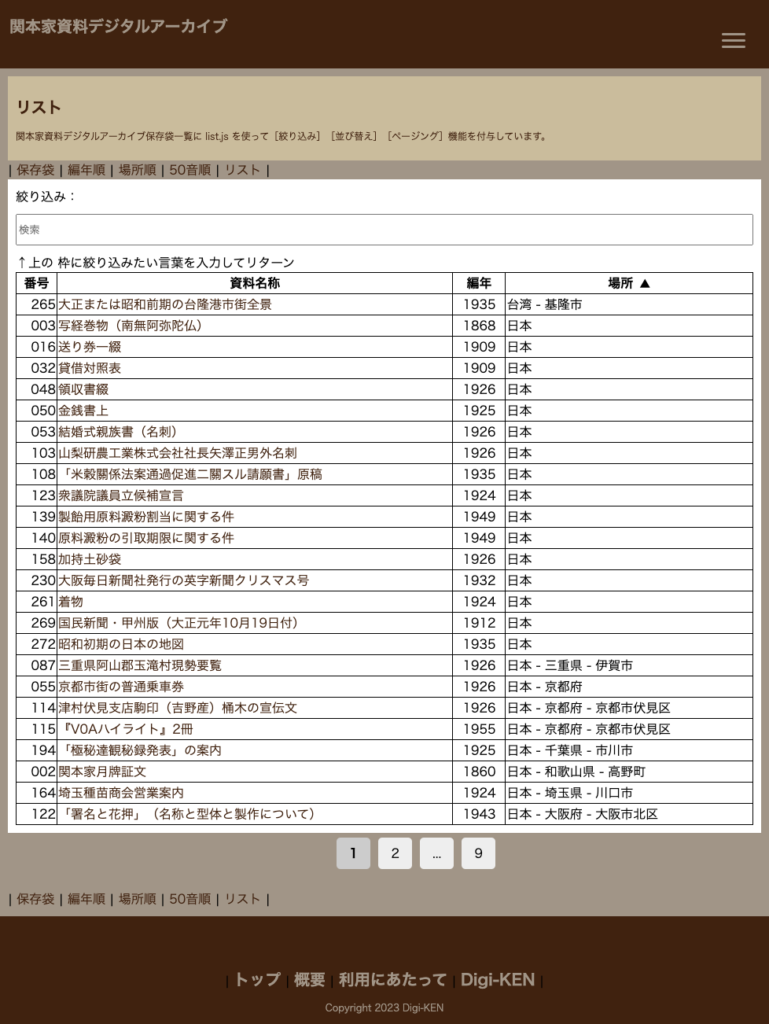
[領収書 笛吹市 明治]などと入力してみてください。 - 並べ替え機能は、表の一番上の行にある[番号][資料名称][編年][場所]をそれぞれクリックすると、▲ または ▼ が表示されます。▲ が昇順、▼が降順で並び替えがおこなわれます。このとき単ページ内での並べ替えではなく、ページング機能すべてのページにある情報も全部含めた情報から並べ替えが行われます。
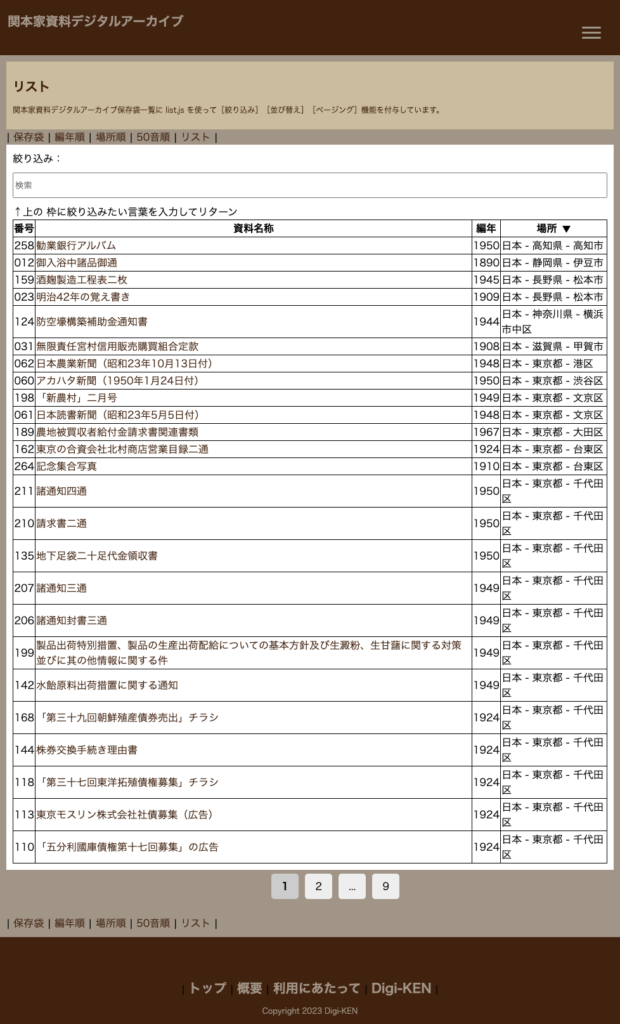
- ページング機能は、1ページの中に表示する情報の数を減らし、残りの情報は次のページへと送られる機能となります。長いスクロールではなく、一目でパッと見渡すことができるようになります。
このような機能を付与することで、静的なウェブページ内においてもデータベースサーバを用いることなく、検索、並べ替え、ページングを実現することができることがわかりました。
まぁ、数十万件のような大規模な情報を扱うことは難しいですが、1万件程度までならなんとか現実的なところかなぁ〜と思いました。(実は実験的に8万5千点のリストで作ってみたのですが20GBのHTMLファイルとなり読み込み終わるまでにそれなりの時間がかかってしまいました。ただ、時間はかかるものの、読み込みが終わると、絞り込み検索、並べ替え、ページングはちゃんと機能しました。
サンプルページ

絞り込み検索



並べ替え








ページング